ウェブ解析士講座を受けてみた!

こんばんは! Fagola-chanです!
昨日、ウェブ解析士のオープンセミナーとウェブ解析士体験会に行ってきました。
- 場所:後藤塾
- 日時:4月27日(土)
- 会場の雰囲気:20人くらいが座れる、マンションに一室風
- カリキュラム:2部構成
- 第一部 『20,000名が受講したウェブ解析士認定講座とは』
- 第二部 初級ウェブ解析士認定講座の一部体験
- 費用:午前のみ無料
- 講師:株式会社後藤企画(後藤塾) 代表取締役 後藤高志先生
- 感想:事前のある程度の知識が必要
場所:後藤塾
地下鉄丸の内線の『西新宿』駅から徒歩1分。
すごく駅から近くて便利です。東京医大を右手にジョナサンの角を右に曲がり、
『まいばすけっと』が1階にあるビルの隣のビルの4階です。
日時:4月27日(土)
AM10:00〜PM16:00まで
*一時間のお昼休憩あり
続きを読むGoogleアナリティクス とGoogle広告をリンクさせる!

こんばんはー! Fragola-chanでーす!
今日は、すっかり忘れていたのですが、Googleアナリティクス にGoogle広告のリンク
をさせるのを忘れていたので、それをしてみたいと思います。
別に広告を出す予定はないのですが、何でしょうかね、一応、一連の設定なので、
しておいた方が経験になるかなぁ程度です。
①Googleアナリティクス をOpen
最近、記事に力が入っていないのが、皆さんに伝わっているのか、訪問者が激減。
激減と言うか、21日から”ゼロ”じゃん! なんともお恥ずかしい。
まぁ、今はそんな事を話している場合ではないのです、進めます。

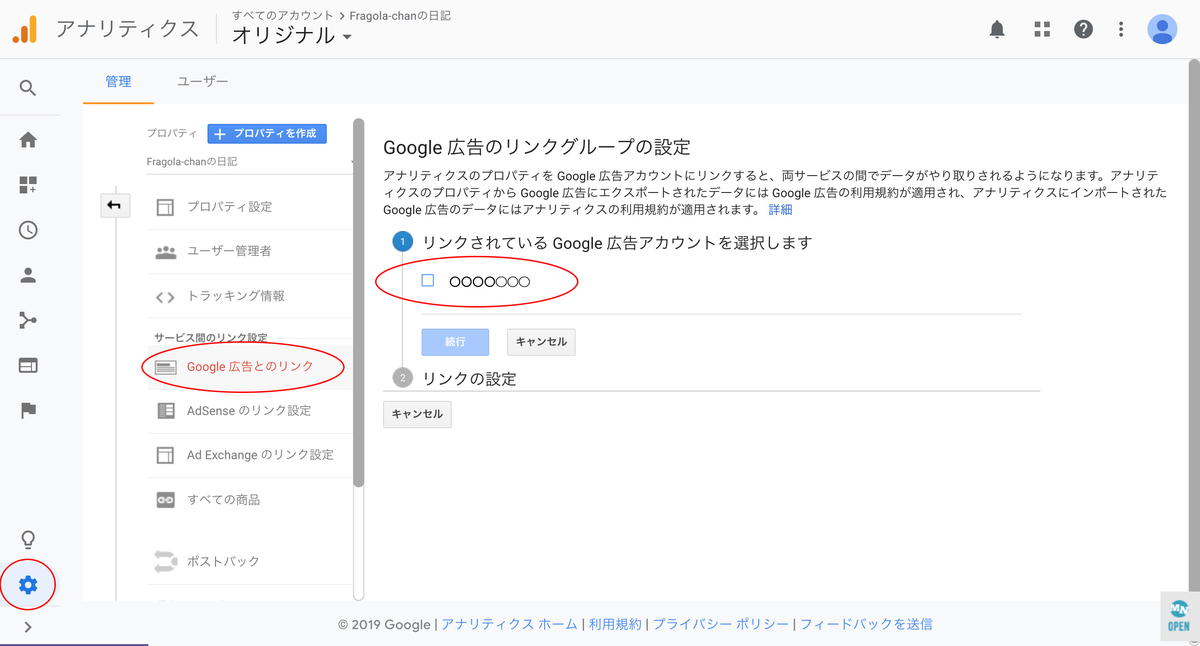
②画面左下の管理ツールをクリック
したら、下の写真で赤文字になっている『Google広告とのリンク』をClick
次に、”◯◯◯◯◯◯”に、自分のGoogle広告のID10桁の番号が出ていたら、左に
ある四角BOXにチェックを入れます。

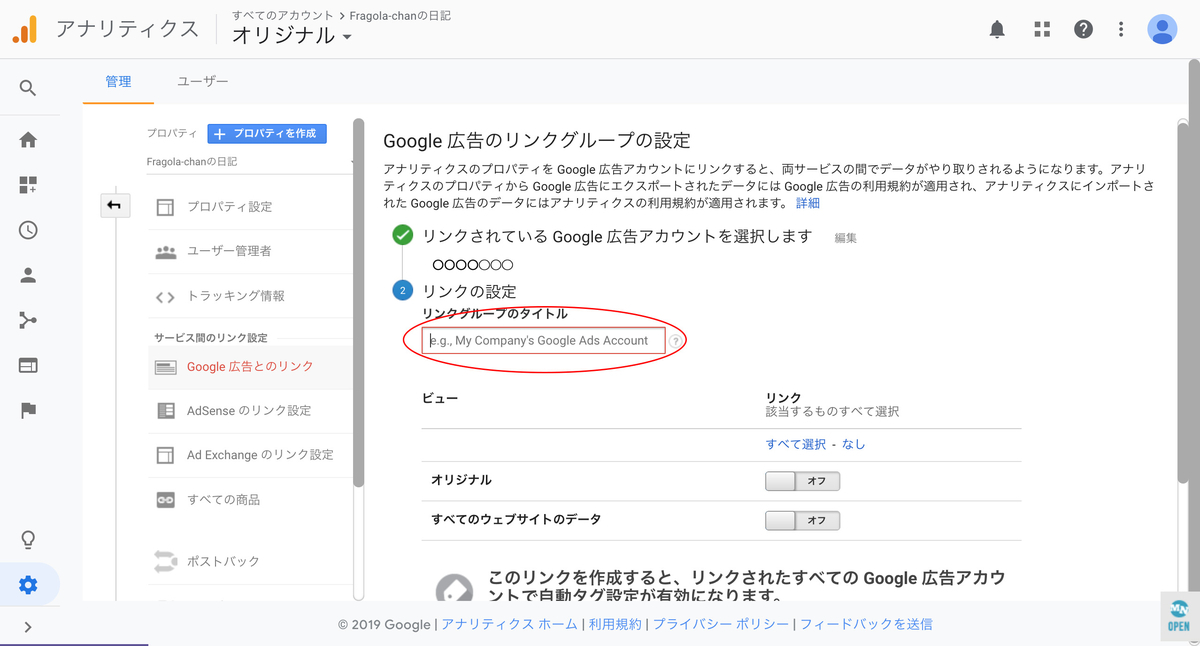
③リンクグループのタイトルを入力

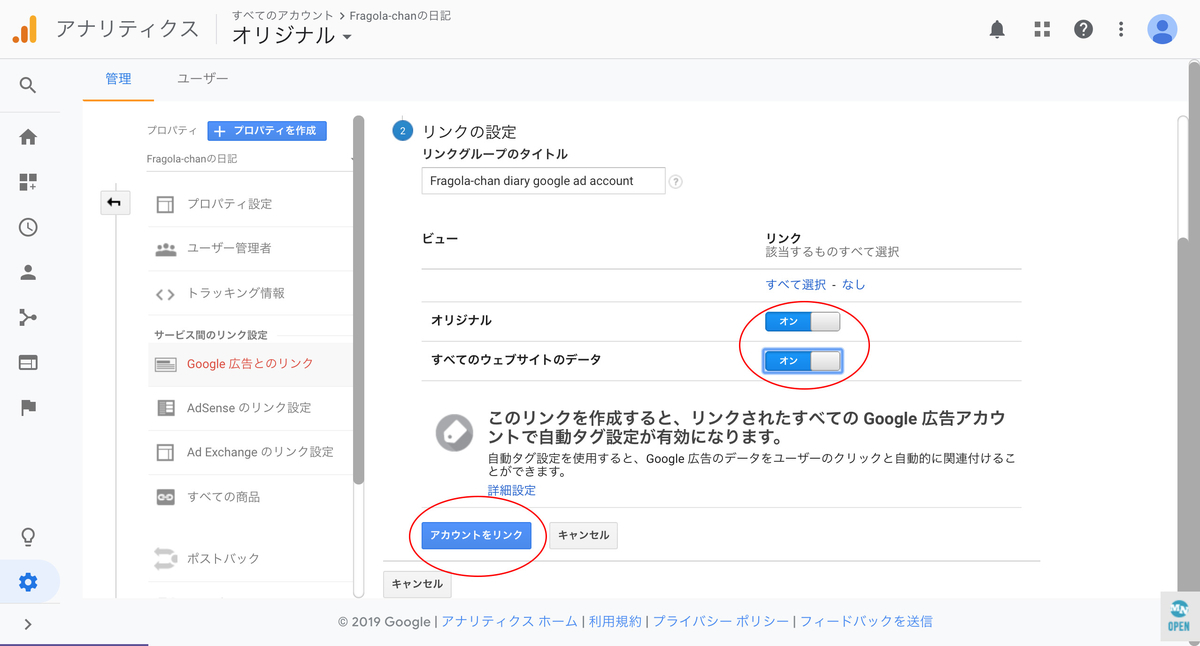
⑤ビューのリンクを全て”オン”に
”アカウントをリンク”をClickして、設定終了です!

これで、Googleアナリティクス とGoogle広告が繋がりましたので、
ツリーマップとかが見れるよになりますね。
あ、ただし反映に24時間くらいかかるそうなので、ご注意くださいませ。
入社式の服装の今と昔。個性をと叫ばれてきた結果。

こんばんはー、Fragola-chanです。
今日は、箸休め記事です。
先日入社式を迎えた新社会人の方々におめでとうと、励ましのエールを送りつつ、
先日気になった記事に触れてみたいと思います。
- 頑張れ! 新社会人!
- 入社式の今と昔
- ゆとり教育、個性を伸ばそう!の結果??なの??
頑張れ! 新社会人!
私なんて、アラフォーになっても、まだまだ大人になりきれず、すぐに壁にぶち
当たって、自分が崩壊して。。。
社会の生きづらさをいつになっても感じています。
そんな私なので、今の新社会人の人達にこうした方がいいよ、とか、
こういう事はしちゃいけないよ、なんて事を胸張ってアドバイスできるような
立派な事をしているはずもなく。。。
ただそれでも、20年近く社会人として生きてきて、特に私はファッション業界に
いたからかこの記事には、何か呟かずに入られませんでした。
新社会人の人達は、これから沢山の複雑な感情(自分の感情も人の感情も)
と向き合いつつ、大人になるという事に向き合って行くことになると思います。
もしかしたら、向きあうなんてそんな壁にぶつかる事もなく、
大人になって行ける人もいるかもしれません。
それも、幸せだし、向き合う事で大人になれる事も幸せです。
それを決めるのは、私ではなく本人なので、勝手なことを言っていますがwww
でも、1つだけ大事にして欲しいなと思う事あります。
それは、『無駄な事は、何1つない!』
すべての経験を、是非すべて自分の肥やしにしてください。
嬉しかった事も、辛かった事も、悲しかった事も、やるせなかった事も、
全部全部ぜーんぶ!!
考え方1つで、すべて自分の知恵や知識、経験となり、自分を育ててくれます。
と私は信じています。
続きを読む
Googleタグマネージャーにスクロール率を設定してみよう!
こんばんは! Fragola-chanです。
今日は、昨日に続き、ブログのスクロール率を設定してみたいと思います。
スクロール率とは
ページの縦の長さ全体を100%とした時、読者が何%まで移動して、
読み進めてくれたかを見る数値です。データを10%、20%で刻みで取得することに
より、ページの50%まで移動した人が何割で、80%まで移動した人が何割という
ように細かく内訳を見ることができます。
スクロールー率の設定方法
A,変数の追加
①Googleタグマネージャーのワークスペースで、左側にある『変数』メニューを
クリックし、『組み込み変数』欄の『設定』をClickします。

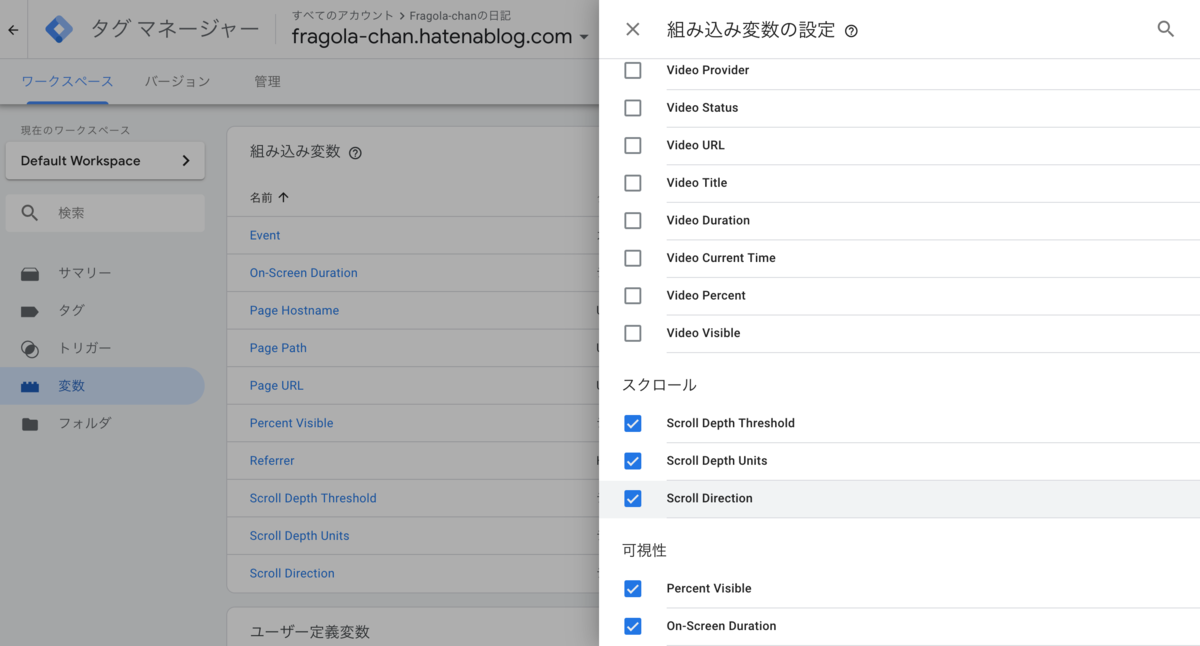
②『組み込み変数の設定』画面をスクロールし、かなり下にある『可視性』の
項目から[Scroll Depth Threshold]と[Scroll Depth Units]と[Scroll Direction]に
チェックを入れます。

[×]をクリックして「組み込み変数の設定」を閉じます。チェックした項目が「組み込み変数」に追加されているはずです。
B,トリガーの設定
①次に、ワークスペースの左側から『トリガー』メニューをClickします。
ここでは、どういった条件の時に計測を行うかを設置します。
『新規』をClickし、トリガーを設定します。

| 項目 | 設定内容 |
|---|---|
| トリガー名 | スクロール率(名称は自由です) |
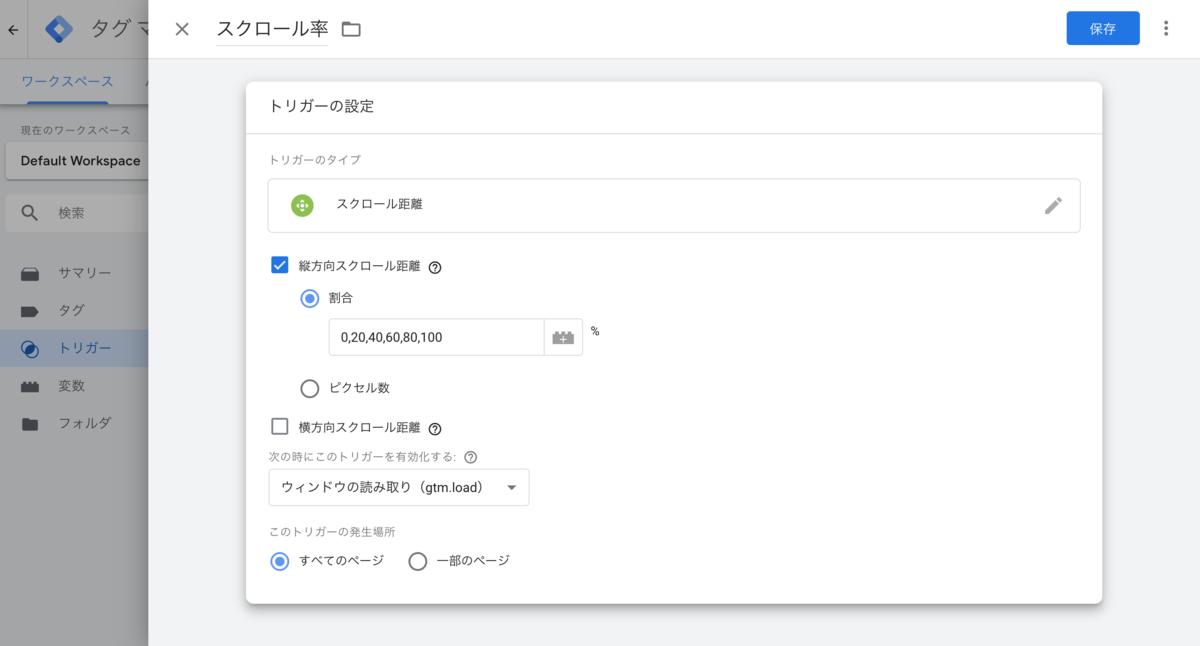
| トリガーのタイプ | [スクロール距離] |
| 縦方向スクロール距離 | チェックを入れる |
| 割合 | 選択し、見たい細かさを設定する 10%刻みであれば「0,10,20,30,40,50,60,70,80,90,100」 20%刻みであれば「0,20,40,60,80,100」といった具合 |

C,タグの設定
①最後に、Googleアナリティクスにデータを送る『タグ』を作成します。
ワークスペースの左側から『タグ』をClickし、続いて『新規』をClickします。

②『タグの設定』の真ん中にあるアイコンをClickします。

③『タグのタイプを選択』から
『Googleアナリティクス ・ユニバーサル アナリティクス 』を選びます。

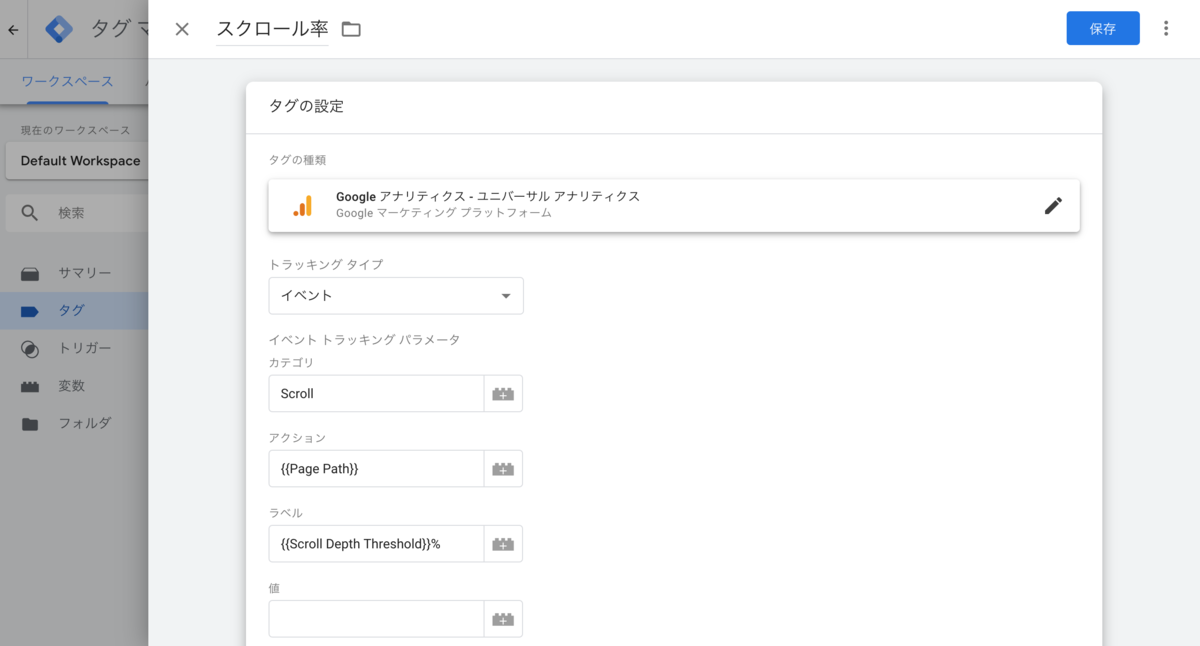
④各項目を以下のように入力をします。
| 項目 | 設定内容 |
|---|---|
| タグ名 | スクロール率(名称は自由です) |
| タグタイプ | ユニバーサル アナリティクス |
| トラッキングタイプ | イベント |
| カテゴリ | Scroll(名称は自由です) |
| アクション | {{Page Path}} |
| ラベル | {{Scroll Depth Threshold}}% |
| このタグでオーバーライド設定を有効にする | チェックを入れる |
| トラッキングID | 計測したいGoogleアナリティクスのもの(「2. Googleアナリティクスを導入する」で言及したUAから始まるID)を指定する |
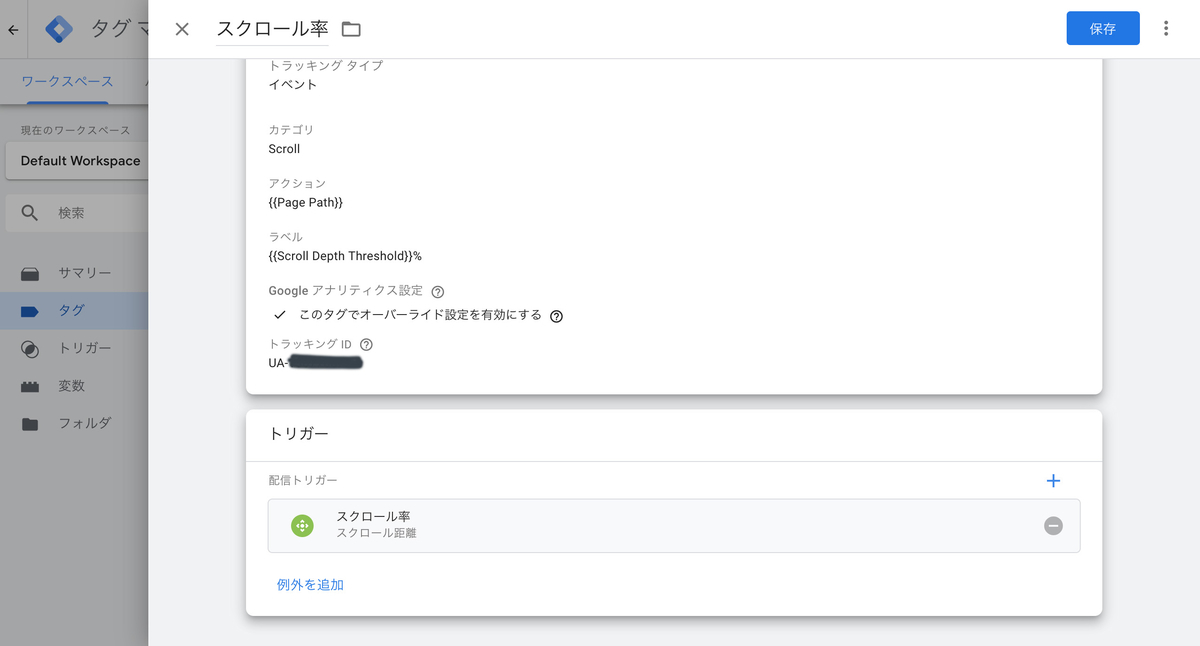
| トリガー | 先ほど作成したトリガー(ここでは「スクロール率」)を選択 |


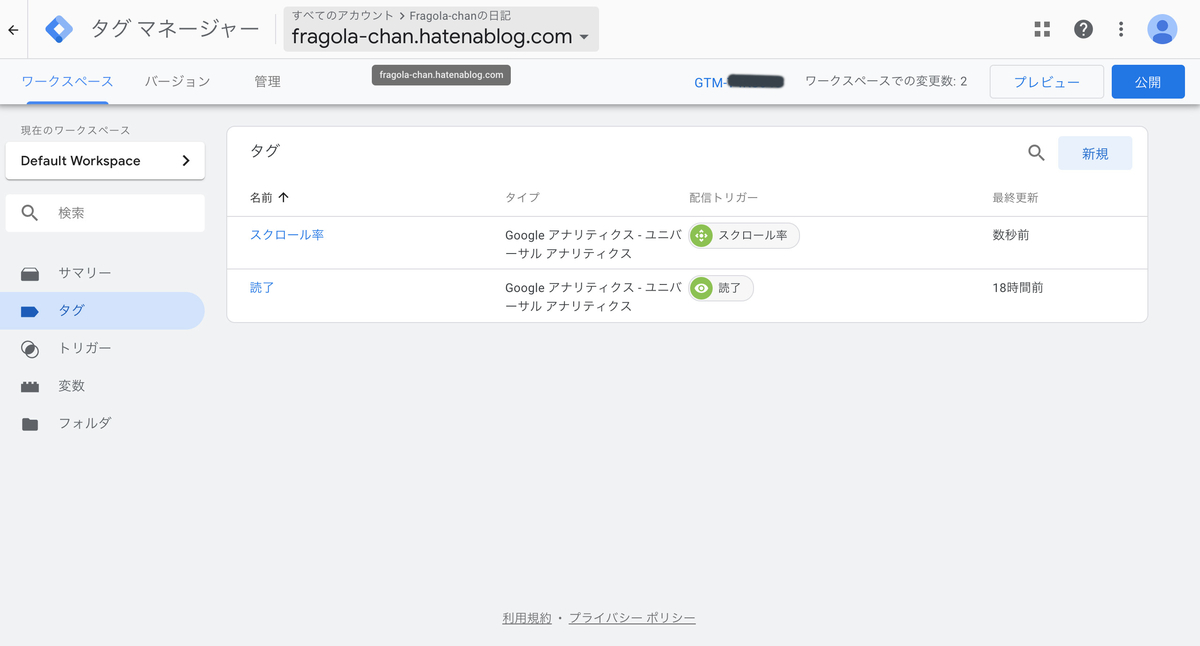
⑤すべて入力が終わったら、右上の『保存』をClick。
以下の写真のようにタグが加われば設定完了です。

以上で終了です。
設定の確認をしたい場合は、昨日の記事の『読了率』を読んでいただけると
良いかと思います。
Googleタグマネージャーに読了率を設定する!
こんばんは! いちごでーす!
今日は、昨日導入したGoogleタグマネージャーに読了率を計測できるように
設定をしていきたいと思います。
- 1、私の記事って実際どれくらい読まれているんだろう??
- 2、読了率とは??
- 3、読了率の設定方法
- A.変数の追加
- B.トリガーの設定
- C.タグの設定
- 4、設定の確認方法
- 5、測定された読了率をGoogleアナリティクス で確認してみよう!
1、私の記事って実際どれくらい読まれているんだろう??
ブログを始めるとGoogle Analyticsを導入して、
だいたいの読んでくれている人の数や、見てもらえているページの数量や、
人気のあるページなどがわかってきて面白いですよね。
でも、セッション数は増えたけど、きちんと記事を最後まで読んでくれているの
だろうか?? とか、
どんな記事ならきちんと最後まで読んでくれているのだろうか、とか
気になりますよね?!
それを確認する方法が『読了率』の設定です。
2、読了率とは??
読了率は、記事を最後まで読んでくれた割合を取得します。
つまり単純に『読み終わった』のか『読み終わらなかった』のかがわかります。
Googleタグマネージャーに指定のコードを設定するだけで簡単に取得する事ができます。
ある記事の読了率は45%だけど、別の記事は60%だったということが、記事ごとに
みる事もできるようになります。
続きを読む
Googleタグマネージャーをはてなブログに設定する方法
UI設計におけるカラーユニバーサルデザインについて簡単に確認する方法

こんばんは! 桜も散り、一気に新緑に季節になったなぁと、夏への気持ちを
躍らせるいちご事、Fragola-chanです。
今日は、昨日触れることができなかったUI設計時のカラーユニバーサルデザインに
ついて補足をしたいと思います。
1、なぜユニバーサルデザインを意識しないといかないのか?!
少しデーターが古いかもしれませんが、平成12年版総務省編『障害者白書』によると、
各種障害を持つ人の数は以下のようなっているそうです。

男性の20人に1人(5%)、女性の500人に1人(0.2%)の割合でいるそうです。
(白人男性では、8%、黒人男性では、4%)。
上記の調査から、日本における色盲の人は約318万人となり、身体障害者の総計を
超える数となっています。
色盲の方の数は、世界的にはAB型の血液型の頻度に匹敵しているそうです。
例えば、小中学校の40人学級(男子20人)の各クラスに必ず1人、
男女100人の公演会場では、2〜3人の色盲の聴衆がいるという計算になります。
にも関わらず、バリアフリー対策の対象となっている他の障害に比べ、
色覚に関するバリアフリー対策の意識は高いとは言えないそうです。
現在の私たちには、印刷技術の発達やインターネットの普及で、
身近な所で色の違いによって重要な情報を判断しなければならない機会が
急激に増えて来ています。
また、学術研究発表の場では、十分な議論を行う為に様々な情報を正確に伝えることが
求められ、商業デザインの場では商品やサービスの情報がより多くの人に確実に伝わる
事が求められています。
なので、そのような立場の人たちに色覚バリアフリーについて少しでも理解と共感を
してもらい、誰にでも分かりやすいユニバーサルな色彩表現がひろまってほしいです。
2、簡単にそういう方達が、見ている世界を見る方法
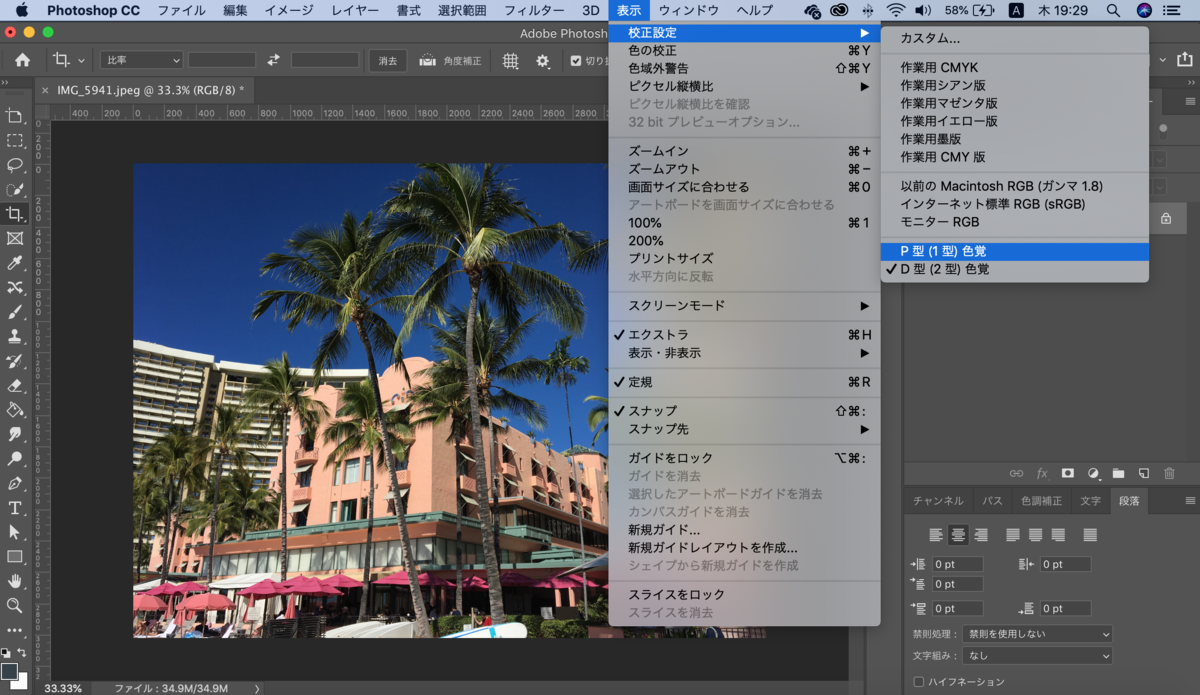
①PCでフォトショップを開きます。
②確認をしたい画像を取り込みます。
③一番上のメニューバーから『表示』→『校正設定』→
『P型(1型)色覚』or 『D型(2型)色覚』

すると、『P型(1型)色覚』の方には、こんな風に見えているそうです。
ソフトだけど色度がしっかりしているオレンジピンクの建物の色も、
鮮やかなビーチパラソルのピンクの色も色彩が薄れ、イエローベージュだったり、
白になってしまってますね。

次に、『D型(2型)色覚』の方の見え方です。

上の『P型(1色)色覚』とほとんど変わりはありませんが、
赤丸をしたあたりが、若干上の方より、黄色の色みを帯びているのがわかるで
しょうか?
年の為、元の画像をこちらに貼り付けますね。

晴れ渡る真っ青なブルーの空にオレンジピンクの壁にグリーンのベランダの手すり。
そして、さらに色鮮やかなピンク色のビーチパラソルが映える
ハワイのビーチの写真です。
注:ここでは、『P型(1色)色覚』と『D型(2色)色覚』の違いについては、
触れませんが、気になられた方がおりましたら、こちらの↓↓を参考に
されてくたださい。こちらのページを参考に書かせていただきました。
3、まとめ
と、いう事で、とても簡単に確認する事ができますので、
是非、WebデザインやWeb以外でもデザインに関わる方は、
少しでもこういった状況を配慮して、こういった方々が不便に感じる事なく、
安心に生活できるようデザインの力で作っていってください。
また、こういうの知ってたら、プレゼンの時に、
『おっ! こいつ考えてるな!』て思ってもらえるかもよ。
これからの時代は、ただかっこいい、可愛いだけのデザインよりは、
こういった地球に優しい、環境に優しいといった事に繋がる方が、
会社のお偉いさん達は好きだと思います。